http://genoncoollooc.blogspot.jp/2015/05/divinity-original-sin.html
いまDivinity - Original Sinやってます。面白いです。シリーズ一作目のDivine Divinity の前の時代の話らしい。
自分はDivine Divinityもやってるけれど、あれは見下ろし型のフィールドをマウスクリックしてキャラをちょこちょこチェスのコマを動かすように動かしていく感じの昔のゲームという感じだった。ゲームシステム的には有名なところでいえばDiabloみたいなゲーム。細かいイベントの数が多くて、しかもイベント解決方法は明らかに善人だけど依頼されたので殺しちゃってもOK、みたいなのが多くて海外ゲームだなあという感じ。自分はそういうの大好きなのでかなり楽しめた。
今作のOriginal Sinも1作目で評価されていたであろう部分はほぼ同じ。ただ戦闘がターン制になっていたり、ステータスやスキルの項目がかなり増えていた。戦闘がターン制になったのは良かったかもしれない。一作目はリアルタイム戦闘だったので、とにかく攻撃をするためにもマウスクリック連打とかしててかなり疲れる感じだったので。あと一作目では動かせるキャラは1人だったけど、今作は2人以上動かせるようになってた。 これならキャラクターごとにステータスを調整して、アイテム製作キャラ、鍵開けキャラ、交渉人、なんかと役割分担ができるので面白い。
あとグラフィックはいまどきの3Dになってるけど2Dのキャラアイコンとかは昔風の感じになってて、今どきこれなの?とは思ったけど多分キャラデザしてる人がずっと同じなんだと思う。馴染みのある人を使い続けてる感じなんだろうなと思った。人材を大事にしてる感じはいいんだけどやっぱパッケージのキャラ絵とかも古臭い。10~20年前の絵柄。
ただ3Dキャラの顔とそのキャラに使う2Dのキャラアイコンの絵があまりにも違いすぎて困る。キャラメイク用に複数パターン3Dキャラの顔は用意されていていて、キャラの容姿は今風で美形なものもあるのだけれど2D絵がDevine Divinityの頃とまったく同じで合っていない。これがどうしても気になるのでいろいろ調べたがこのゲームはMODが使えるしキャラアイコンとか変更できるらしいので自分で変更してみた。
新しくキャラ用のアイコンを用意してそれを使ってゲームをしていると、そのキャラアイコンを後から使用不可にしたらそのキャラアイコンを使っていたセーブデータも使用不可になるらしい。でも既存のキャラアイコンを書き換えるだけならそういうこともないらしいのでその方法で変更することにした。
おおまかなことはここを参考にした
http://www.larian.com/forums/ubbthreads.php?ubb=showflat&Number=505777
ゲームをインストールしたフォルダの中に拡張子pakファイルがいくつかあってキャラの顔のアイコン用のテクスチャーが入っているファイルはTextures.pakというやつ。これを lstoolsという名前のアプリで解凍して、Portraits_MainPL_CP_Icons.ddsというファイルを取り出す。これをgimpとかphotoshopで開いて編集していく。ddsファイルを開くには専用のプラグインが必要なので注意。キャラの顔は64x64ピクセルの範囲に描いていく。
編集が終わったらファイル名はPortraits_MainPL_CP_Icons.ddsにしてDDSファイルとして保存。保存するときのDDSの設定は8.8.8 format (unpacked, 24 Bit RGB), "No MIP maps"。
このDDSファイルをゲームをインストールしたフォルダーの中に新しくフォルダーを作って置けばキャラアイコンが入れ替わる。フォルダーはこんなかんじに作る。
xxxxx\Divinity - Original Sin\Data\Public\Main\Assets\Textures\Icons
ここのIconsというフォルダーに編集したPortraits_MainPL_CP_Icons.ddsを入れればOK。
あとPortraits_MainPL_CP_Icons.ddsには仲間になるキャラの顔グラまで入ってるっぽいのでネタバレ注意。ddsファイルの上の方にある奴がそれっぽい。自分はうっかり見てしまったのでかなりがっかりした。ちなみに自分の作った3Dキャラはこんな感じ


女キャラはそばかす?みたいのがある。これキャラメイクの時には小さすぎて気付かなかった。赤髪にしたら白肌、赤毛の人になってたのに黒髪にしてしまった。
キャラ設定は女キャラは敵陣に突っ込んでいって両手剣ぶん回す騎士。(上の画像ではデカイ両手持ちの斧を背負ってる。)仲間の能力値が上がるリーダーシップスキル持ち。男キャラは 白髪の魔法使い。動物と話せるPet Palスキル持ち。逃げまわるニワトリやドブネズミを捕まえて無理やり会話するサイコパスだがカリスマ値が高いので交渉人キャラでもある。それでこれに似たデフォルトのキャラアイコンを探した。近いやつはこれ。


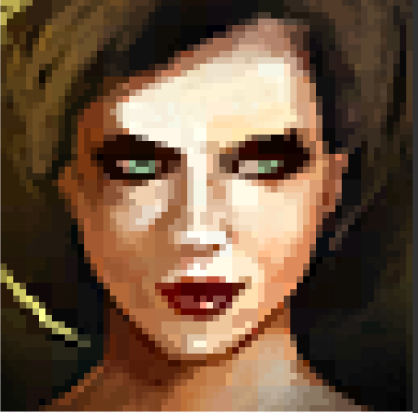
男の方はまだいいとして女の方はない。似てなさすぎる。ほうれい線がくっきり出過ぎ。あと小鼻の形が曖昧で、鼻の穴が結構しっかり見えるので豚っ鼻にみえる。アイシャドウが濃すぎて目が目立たないし、眉毛が何処にあるのか分からない。黄色いフィルライトが強すぎて視線誘導的にNGだしキャラの色味とも合ってない。髪の毛もぐちゃぐちゃだし首が太い。それになんかちょっと笑ってるのが嫌だ笑 なので整形した。結果はこれ。


女キャラは騎士というより爪に黒いマニキュア塗って悲しみや死をテーマにポエムを描いてそうなGOTH女になってしまった。髪の毛が黒くて背景が黒だとわけわからなくなるので背景は明るめに。男の方は元がいい感じだったので編集はテキトー笑
ちなみにこの画像は両方共64x64サイズです。いないだろうけど使いたい人いたらどうぞ。
自分で描いたほうが愛着沸くので今回は自作したけど、Fallout、SkyrimなどなどいろいろなゲームのMODがあることで馴染みのNexusにはOriginal Sin用のキャラの顔アイコンとかたくさんあるみたいなんで気になる人は見てみるといいかもしれない。


